Google’s Mobile-First Deadline and Core Web Vitals Update
My approach towards algorithm updates
It sounds quite simple, but I have always found that when planning for, dissecting, and recovering from Google’s algorithm updates, it’s good to think like a user and ask yourself “what type of user experience would I expect in this situation?”. Whether it’s browsing the search results or a webpage.
Google needs to remain useful and essential to people’s lives in order to keep monetising its services (Google Ads, user’s data etc). That last bit sounds a bit cynical, but it’s basically true.
You can forget all of this when being presented with lists of things people say you need to change or prepare to get on the better side of an algorithm update.
It’s also essential to be armed with the resources and advice Google has provided us with, some of which have been available for years:
Sharing knowledge is also very important. From reading case studies on SEO publications to having real conversations with other SEOs via forums, Twitter, LinkedIn and meet-ups.
Here are just some industry resources and people I recommend following:
- https://www.searchenginejournal.com/
- https://searchengineland.com/
- https://twitter.com/randfish
- https://twitter.com/JohnMu
- https://twitter.com/dannysullivan
- https://twitter.com/dr_pete
With all of this in mind, I wanted to touch on two changes coming up soon that need attention.
Google is going 100% Mobile-First from March 2021 (approximately!)
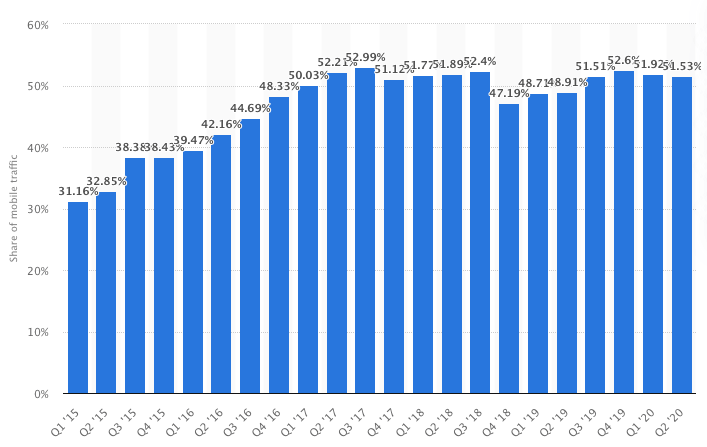
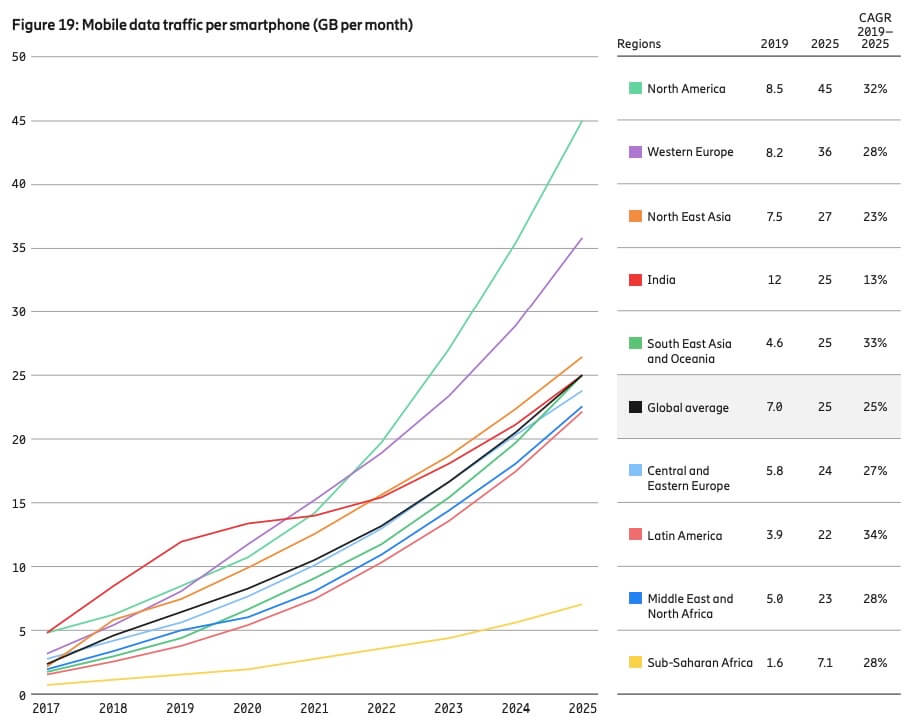
Google announced last year that from March 2021 onward it is going 100% mobile-first. This is because the use of mobile devices has outnumbered the use of desktop devices online and this behaviour is forecasted to increase exponentially.

Over half of global website traffic is mobile – Smart Insights – September 2020.

The trend of increased mobile dominance is set to continue – Smart Insights – September 2020.
Google used to consider the desktop version of a website primarily when judging the quality of the user experience and the content’s relevance to the topic the user searched for – because more people used desktop devices at the time. Then from 2015 onward, Google officially started prioritising the use of mobile versions of websites when making a judgment on user experience and content relevancy. See this resource on ‘Mobilegeddon’ – a Google algorithm update in 2015.
Now, Google’s search results will 100% be based on how good your mobile user experience is. Your website needs to be fast loading, easy to use and its content easy to view across mobile and desktop devices.
How to prepare for mobile-first?
Google has provided us with a checklist here: https://developers.google.com/search/blog/2020/07/prepare-for-mobile-first-indexing-with
Here is a summary from this resource:
- Use the same meta robots tags on the mobile and desktop site (don’t use a ‘noindex’ tag on mobile but not on the desktop version)
- Don’t lazy-load primary content upon user interaction (content that only loads if a user clicks/interacts with it)
- Let Google crawl your resources (don’t block visual resources)
- Check your ad placement (don’t cover the whole screen on mobile devices)
- Images and videos (follow best practices – see the guide for more)
Audit and fix mobile-first issues:
- Use Google’s Lighthouse audit tool and refer to its detailed solutions
- You can also use Google’s PageSpeed Insights – a more traditional browser-based tool that does the same audit
- Test using your own mobile vs desktop devices
- Use a rank checker – compare desktop vs mobile rankings and visibility scores – if there is a difference, you can drill down to specific pages and determine why they rank better on one device over another. We use SEOMonitor.
Google’s Core Web Vitals and Page Experience update – mid-June 2021
Sticking with the mobile theme (‘that’s what Google said’), this is a Google algorithm update announced ahead of time, by Google (which is rare), that will take effect from mid-June 2021 onward.
Google wants to ensure that the websites it serves in its search results provide the best possible user on-page experience, and if you do this your website will be rewarded with a ranking boost. Google is attempting to gauge how well users perceive and engage with web pages with page experience signals.

The non-core vital issues (that are still important): mobile-friendliness (discussed earlier), Safe-browsing, HTTPS security and intrusive interstitials are all very important and should be also be looked at – get started with this resource.
Core web vitals are measured by these three areas:
- Largest Contentful Paint (LCP): How long it takes for a page’s main content to load. Google recommends 2.5 seconds or faster
- First Input Delay (FID): How long it takes for the content to become interactive. Google’s recommendation is less than 100 ms (yes, it’s confusing that one metric is measures in seconds and the other in milliseconds!)
- Cumulative Layout Shift (CLS): The amount the layout or content shifts while loading (picture a CTA link loading and you moving your finger towards it to click on it, then at the last second it shifts to the right and you end up clicking on a different link instead – annoying, right?). Google calculates how much this has moved with a fractional score, and it recommends a score of less than 0.1.
Audit and fix your Core Web Vitals
We advise using the following tools and resources:
- Everything you need to know, in more detail by Google
- Use Google’s PageSpeed Insights tool – test each template on your site (homepage, a category page, product page, blog etc) and work through each suggested solution, prioritising quick fixes
- Screaming Frog is a premium tool that has a great Core Web Vitals report, pulling data for individual pages in bulk
- Google Search Console’s report offers a snapshot of your websites core vitals stats, but this is updated a few times a month, so use it as a rough gauge but not for auditing data
Common issues we found while auditing
While auditing our clients, we found these common issues and solutions being returned:
- Remove unused JavaScript to reduce bytes consumed by network activity. Learn more.
- Pre-load key requests: Consider using `<link rel=preload>` to prioritize fetching resources that are currently requested later in page load. Learn more.
- Defer off-screen images: Consider lazy-loading offscreen and hidden images after all critical resources have finished loading to lower time to interactive. Learn more.
- Eliminate render-blocking resources: Resources are blocking the first paint of your page. Consider delivering critical JS/CSS inline and deferring all non-critical JS/styles. Learn more.
- Remove unused CSS: Remove dead rules from stylesheets and defer the loading of CSS not used for above-the-fold content to reduce unnecessary bytes consumed by network activity. Learn more.
- Properly sized images: Serve images that are appropriately-sized to save cellular data and improve load time. Learn more.
Need help with Mobile-First Indexing and Core Web Vitals?
If you would like some help auditing and solving Mobile-First Indexing or Core Web Vital issues, please Get in Contact with our Technical SEO team.