Why Your Website’s Load Speed Should be Top Priority in 2018
You are probably no stranger to being told ‘your website needs to be faster’, but if you’re still not doing anything about it then you might find yourself running into a few issues over the next few months.
A recent study by Branded3 put page load speed within their top 10 ranking factors of 2018, and many other studies have come to the same conclusion. Furthermore, Google also announced a new speed update, which will roll out alongside the mobile-first index in July. This update is said to impact the ‘slowest websites’ but it does go to show that Google is starting to have less tolerance for slow loading websites.
More importantly, users are becoming even more impatient, in a world where you can get instant answers to almost any question using Alexa, Siri and other voice assistants people do not expect to have to wait more than a couple of seconds for your website to load.

Google studies have shown that as a page load time goes from one to five seconds, the probability of bounce increases by 90%. That’s a pretty significant number, right? If you’re spending hundreds or thousands of pounds of your marketing budget to bring people to your website but your website is taking five seconds to load, that’s money that’s potentially largely wasted. You need to take action and get your website streamlined, optimised and more importantly, user friendly.
How to speed up a website
Now when it comes to page load speed, there are a ton of different factors which come in to play, some are quite simple but a few of them can be quite technical, so we’ll start with the basics.
Optimise Images
Your first action should be to ensure the images on your website are as small a file size as possible, without noticeably compromising the image display quality. If your web pages are full of images that are 5mb or bigger, then your website is going to be pretty slow, especially if your customer is using a mobile device and only using a 3G connection.
Consider using a tool to crawl the images on your website and grab the file sizes. We typically use Screaming Frog for this and they have a great filter which allows us to see any image on the site which is more than 100kb in size. We can then take action and reduce any images we think may be slowing down the pages.
Delete Unnecessary Plugins
If you’re using WordPress as your content management system, the chances are you’re using a handful of plugins to make the website work a bit better and make life a little easier for yourself and that is perfectly fine. There are considerations you should take though, as having a lot of plugins on the website means that there are more requests being made when the page is loading. This can cause some serious damage to your load speed.
If you are using a lot of plugins on your website then it’s time to review them and ensure they are vital. If you’ve got a plugin for something rather basic that you could probably do manually, then remove it and manually code in that feature.
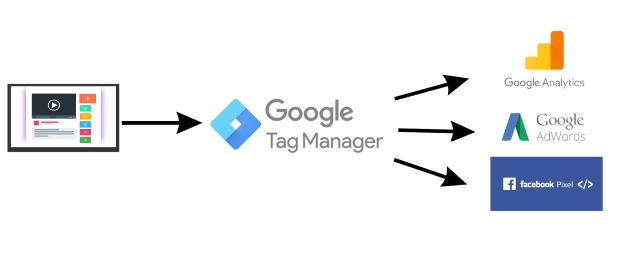
Use Google Tag Manager
Just as you’ll likely have a lot of plugins installed on your website, you’ll probably also have a lot of tracking codes and tags firing on your website. Again, this can cause a delay in your page loading. We’d highly recommend that instead of having all these tracking codes and tags sending requests independently you run them through Google Tag Manager.
Tag Manager can house your Analytics tracking, Facebook Pixels, Remarketing tags, AdWords tags and so much more. Instead of having them fire independently, they are all working together through Tag Manager.

Enable Caching
The next step is to enable caching. If you’re using a WordPress site, then this is as simple as installing a caching plugin and configuring it. Caching is essentially where your website is ‘stored’ on a user’s local device and saved for the next time they visit. The next time they go to your website, the website is already there and ready to load meaning that your load speeds are greatly improved.
If you update your website, you can then ‘reset’ the cache so that the users see the latest version of the website again and not an outdated version.
Use a CDN
Now moving slightly more technical, you could look to make use of a Content Delivery Network (CDN). An example of a CDN would be CloudFlare. They are a group of servers located around the world and work together to deliver content to the user as fast as possible. For example, if you are a UK business but sell in USA too and your websites server is based in the UK, someone viewing your website is Leicester will be able to access your site quicker than a person viewing it in California.
If you are using a CDN then your web files might also be stored on servers closer to California, meaning that instead of a slow loading website your users are given a super quick experience.
Server-Side Rendering
Now this is where your developers are more likely to come in. If your website is rendering the page client side, the chances are your page load speed is quite slow and this is where server-side rendering comes into play. Server-side rendering means your content should be available before it’s displayed, enabling search engines to crawl and index it at a better rate.
Server-side rendering does have it’s downsides though, including more server requests and an overall slower full render of the page. However, the basic content which search engines need to see should appear quicker.
Lazy Loading
Another popular method of providing a quicker load speed for users is to use what’s known as ‘lazy loading’. This is essentially where your server loads up the above the fold content first, and then elements further down the page as a user scrolls down the page. This means less resources are needed to display content to the user in the area they are looking first (above the fold).
How to Check Your Website Load Speed
So now you’ve optimised your website, you need to go and check how well it performs. There are numerous tools for this which we will link below, all of which are free:
Google Test My Site – Free tool which tests mobile load speed on a mobile 3G signal
PageSpeed Insights – Free tool to test page load speed based on Chrome user reports
Pingdom – You can use Pingdom to test how long it takes to load each element of your page
GT Metrix – Another tool to test the various elements of your page, which are graded based on how well optimised they are
We always recommend using two or three of these tools and ensuring that you manually test how quick the pages load, the tools might say they load instantly, or even take 20 seconds but the reality might be very different.
In Conclusion
There are many ways in which you can improve your websites page speed, but before heading off and implementing anything that makes your website look fast for Google, you need to consider the effect it will have on the users, as ultimately, they’re the people who are buying from you. If an improvement does not have a direct benefit to your users then you should consider whether it is worth the time and cost to implement.
If your website is currently struggling with page speed get in touch with our technical team and see what we can do to help get your website back up to speed.